Relaunch Webseite
Die vorherige Webseite war mittlerweile siebenjährig, technologisch veraltet und uns fehlte dadurch die inhaltliche Flexibilität. Sieben Jahre waren auch lange genug, um zu vergessen, wie viel Arbeit in einem Relaunch steckt – nun wissen wir es wieder :)
Die grosse Challenge
Die eigene Website und die eigenen Social Media Kanäle :)

Ja, auch wir bringen Kundenprojekte deutlich effizienter zum Fliegen als unsere eigenen. Während dem ersten Lockdown haben wir unsere neue Website in Angriff genommen, mit viel Elan und Motivation – und etwas Zeit.
Danach blieb sie wieder so lange liegen, bis wir anfangs Jahr schliesslich fanden: Wir wollen jetzt auch Darkmode und sowieso ein Update vom ganzen Erscheinungsbild. Also nochmals von vorne. Zum Glück nicht ganz: Dank WordPress und Modularte mit Alain und Norman.
Front- und Backend im WordPress
Bereits für die Umsetzung der letzten Webseite hatten wir mit Modularte zusammengespannt. Seit Jahren entwickelten und optimierten sie ein eigenes Basis-Theme, welches sie modular an die Bedürfnisse des jeweiligen Kunden anpassen. Wir fanden den Ansatz spannend. So haben wir ein Theme, welches sich im Hintergrund weiterentwickeln kann. Gleichzeitig haben wir mehr Möglichkeiten mit dem Design und mit Custom-Blöcken. Ein gekauftes Standard Theme kann zwar in den meisten Fällen sehr viel, ist aber schwer so anzupassen, dass es langfristig fehlerfrei einsetzbar ist. Ausserdem ist das Theme von Modularte auf Speed getrimmt, was für die SEO Optimierung essenziell ist.

Blöcke statt Seiten
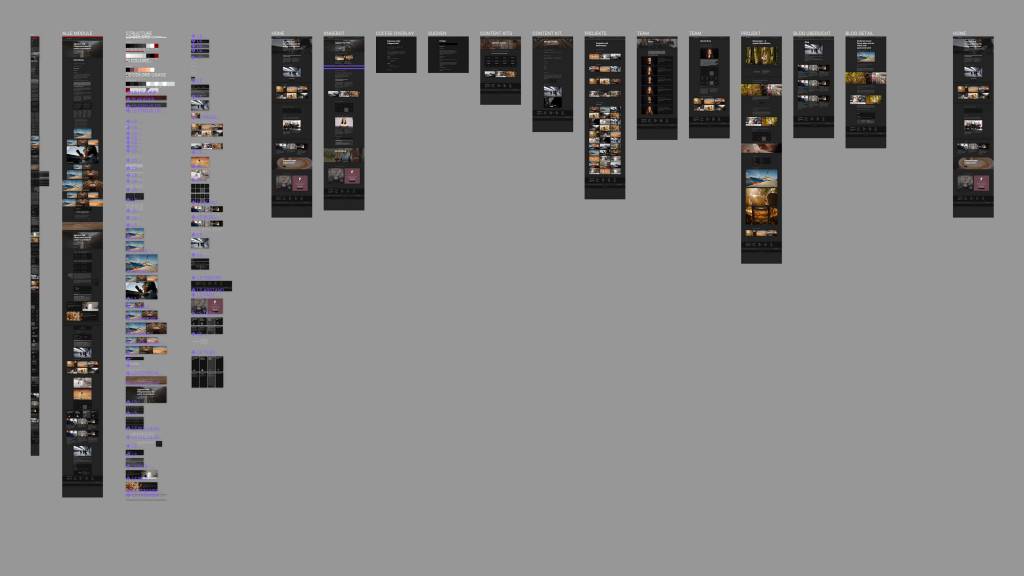
Für alle, die mit dem neuen WordPress Editor «Gutenberg» bereits arbeiten, ist dies nichts Neues. Für uns war das die grösste Umstellung: Wir haben statt Seiten (fast) nur noch Blöcke gestaltet. Aus diesen Blöcken werden dann im Backend die Seiten aufgebaut. Das bedeutet, wir haben bei allen Seiten alle Blöcke und somit alle gestalterischen Möglichkeiten zur Verfügung. Mit anderen Worten: Jetzt gibt es keine Ausreden mehr, um ab und zu die Page anzupassen.
Figma – Online Design Plattform
Wir alten Adobe Hasen haben uns begeistern lassen von diesem alles-online-kollaborativen Webdesign Tool. Auch sehr praktisch im dezentralen Homeoffice.
Die Power von Figma ist eindrücklich und motivierend zugleich. Noch nie machte uns ein Design Tool so schnell Freude. Die Geschwindigkeit ist unglaublich. Illustrator fühlt sich dagegen an wie ein alter Traktor.

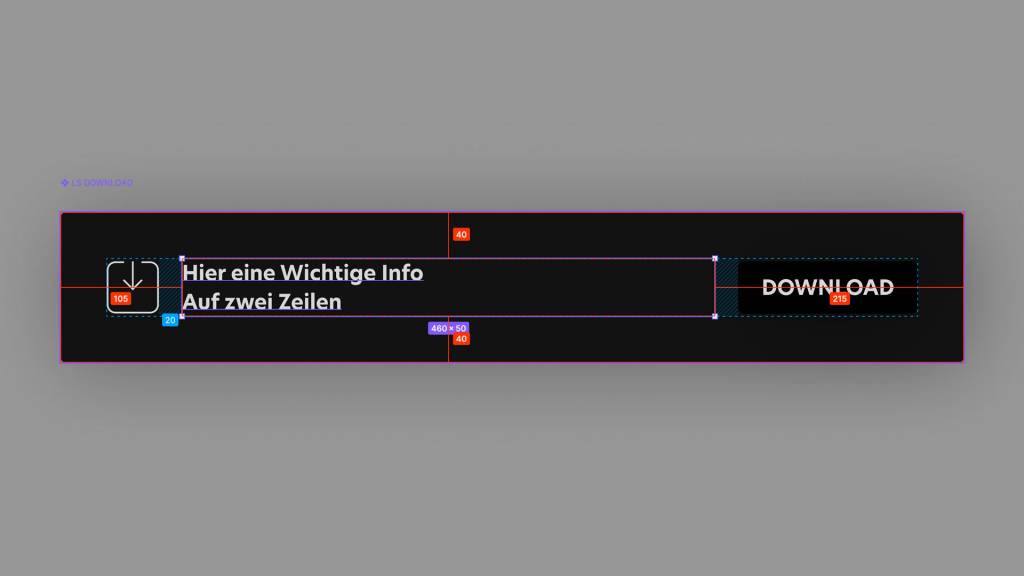
Ausserdem können responsive Verhalten beim Design Prozess getestet werden und so entsteht eine Designvorlage, welche für die Umsetzung fast alle Antworten liefert.

Dank verknüpften Komponenten und automatischen Layouts konnten wir dem mühsamen Hin und Her von Inhalt und Form fast ein Ende setzten. Wir testeten Blöcke und die gesamte inhaltliche Struktur direkt in Figma. Erkenntnisse flossen so in die Blöcke und Korrekturen wurden automatisch in alle Seiten übernommen. All das, bevor eine Zeile Code geschrieben wurde.
Text, Bild und Film
Inhaltlich haben wir insgesamt über 110 Projekte aufgearbeitet und dabei über 1800 Bilder und Clips eingepflegt. Wir wollen mehr Einblick in unser Angebot geben und erzählen, was uns antreibt.
Zwei Webseiten – Ein Layout

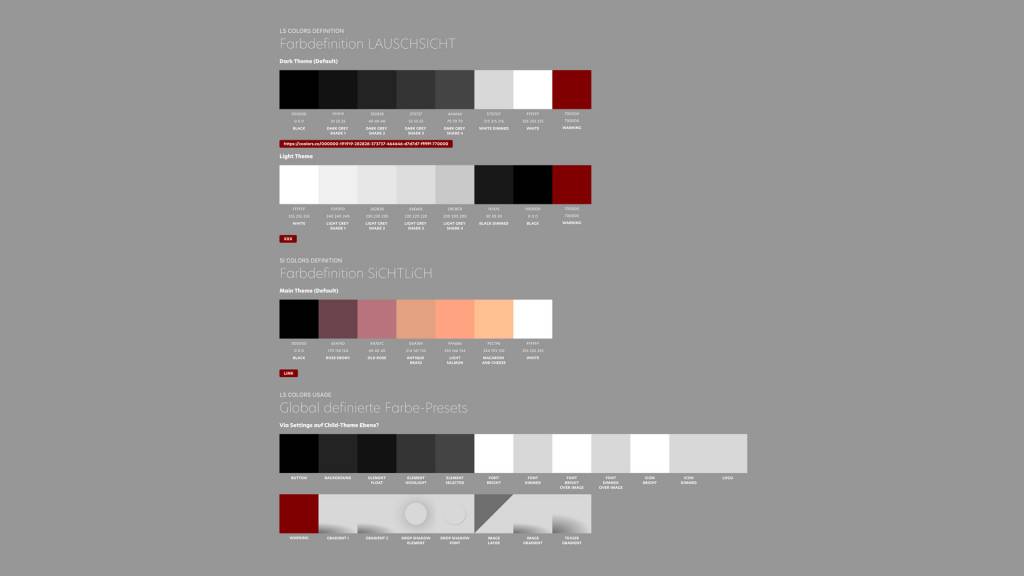
Da wir zeitgleich unser neues Fachcoaching Angebot SiCHTLiCH lancierten, brauchten wir eine zweite Webseite.
Dank Voreinstellungen, eigenen Styles und ein paar Kaffees, mussten wir lediglich den Header neu gestalten und einen weiteren Custom-Block kreieren. Alles andere war mit Farbwerten und Schriftgrössen angepasst.

Der eigentliche Inhalt war dann wiederum ganz viel Arbeit.
Was wir mitnehmen?
- Der Teufel steck immer im Detail und Features und Spielereichen sind endlos
- Wiedergeburt von runden Ecken und Schlagschatten erinnern ans Design Studium
- Sehr viel Verständnis, wenn Website Relaunches Monate oder sogar Jahre dauern
- Trotz genialen neuen Tools, klick klick klick klick klick klick klick → Bild am richten Ort mit der passenden Auflösung eingefügt
- SEO ist ein Fulltime Experten-Job und Speed Optimierung ist essenziell: CDN, spezielle Kompressionen, effiziente Scripts
- Vor der Liveschaltung sieht du noch jedes kleinste Detail, danach: Bloss nicht mehr anschauen und geil haben wir es geschafft!
- Die richtigen Worte zu finden für das, was du sagen willst, dauert je nach «Flow» lange!
- Konstanter Austausch und Wirkung prüfen ist spannend und notwendig
Grosses fettes DANKESCHÖN an Modularte für’s zusammenspannen!
Wir hätten das nicht ohne Alain und Norman machen können. Die zwei waren gefühlt immer da. Eine Frage, ein kurzer Call, eine Idee austauschen, pragmatische oder komplexe Lösungen finden. Letztendlich ist es ein Zusammenspiel und manchmal ist es einfacher, das Design leicht anzupassen und Standardblöcke zu nutzen, anstatt Stunden in eine nur leicht andere Customlösung zu investieren.